This project was sparked by an interesting video explaining the Fourier Transform in conceptual terms by 3Blue1Brown, here. The goal of this project was to be able to parse a Vector Graphics file (SVG) and draw it as a combination of rotating circles. I wrote the whole project in JavaScript, which was a language that I had never used before. I leveraged p5js, an amazing graphics library, and a prebuilt FFT algorithm.

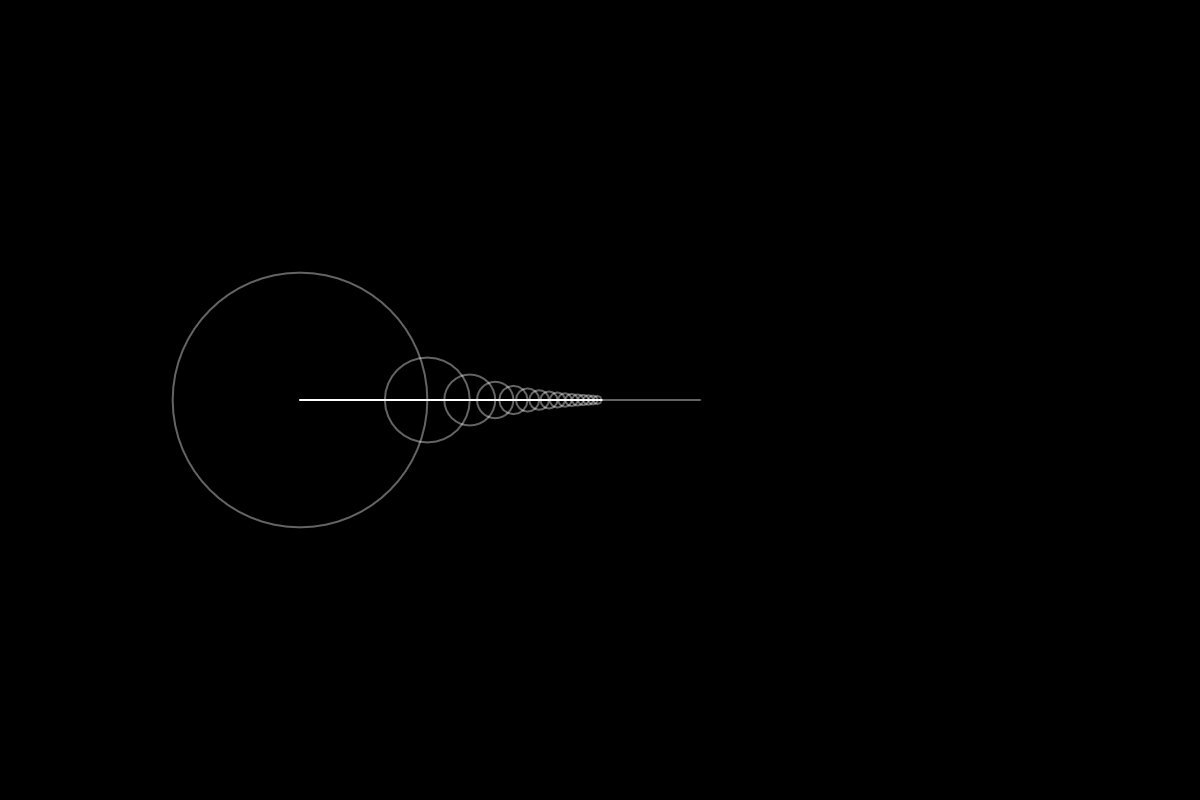
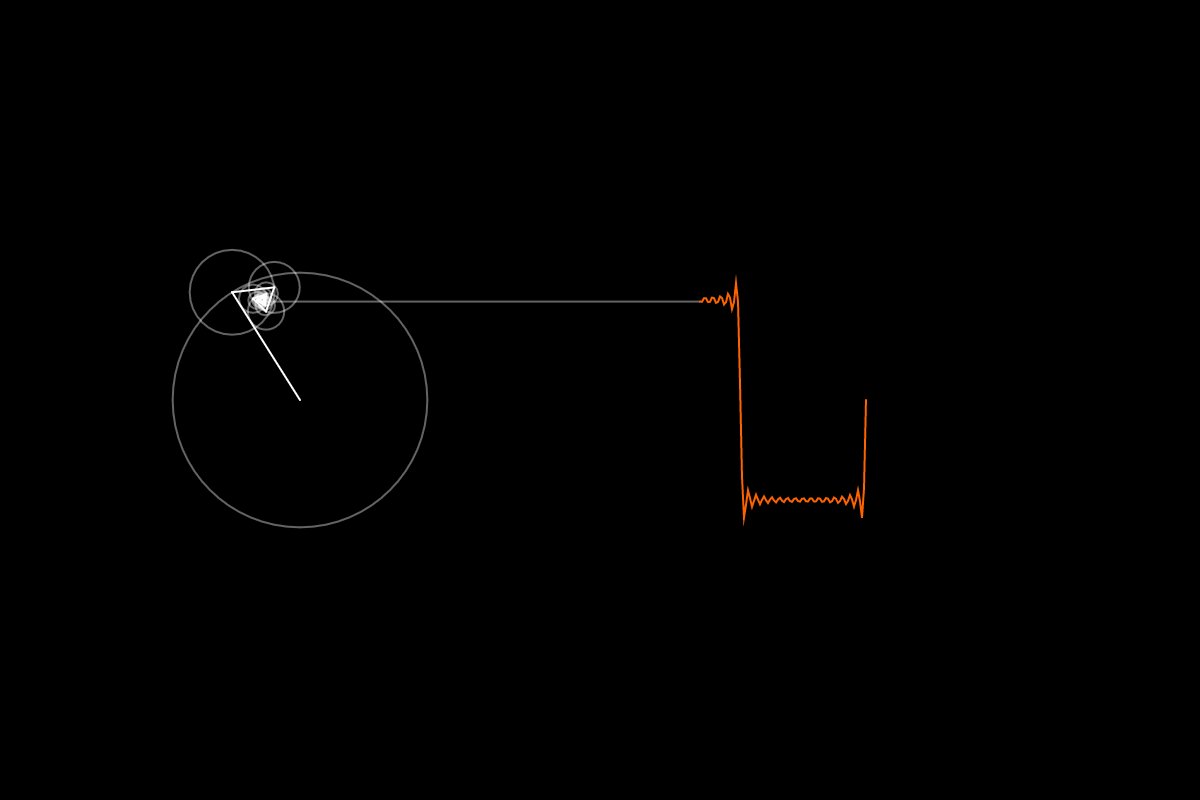
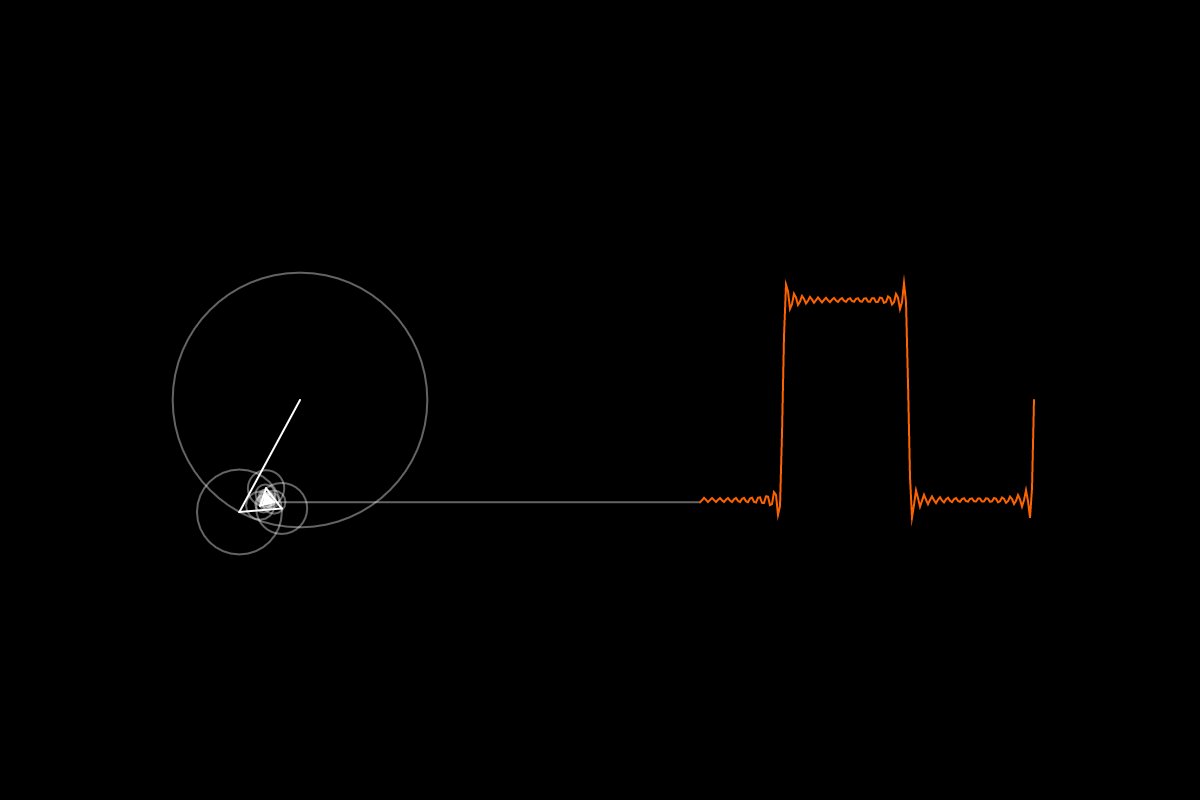
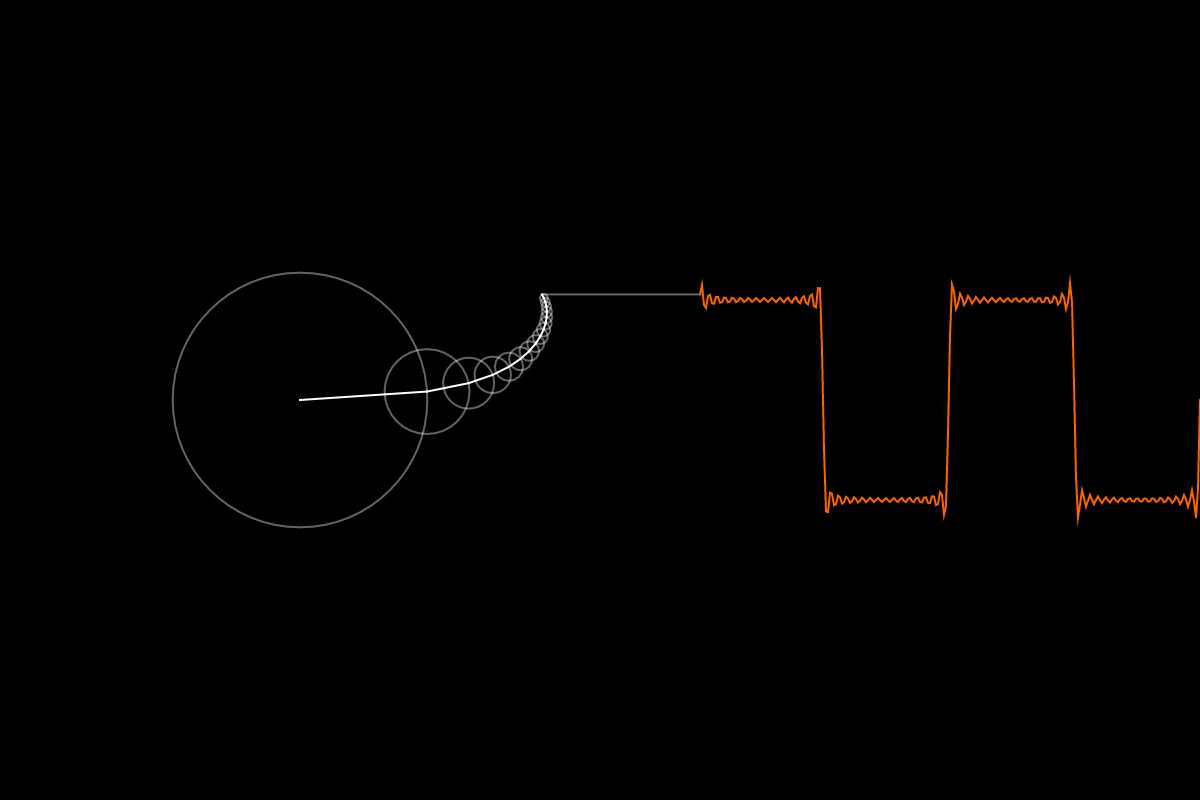
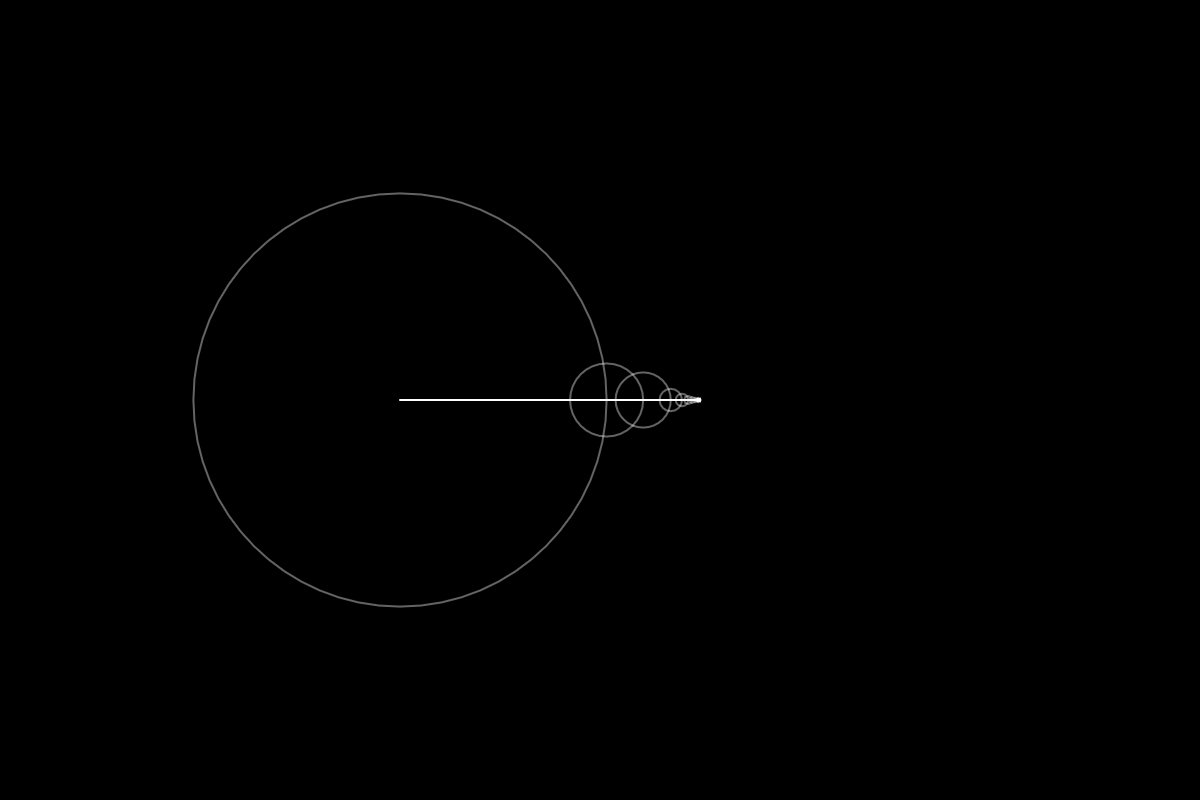
Square Wave
A square wave is traced out by the sum of many rotating circles. As we only care about the y-component(or x-component) of the sum, a line is drawn horizontally from the smallest circle to show the function.

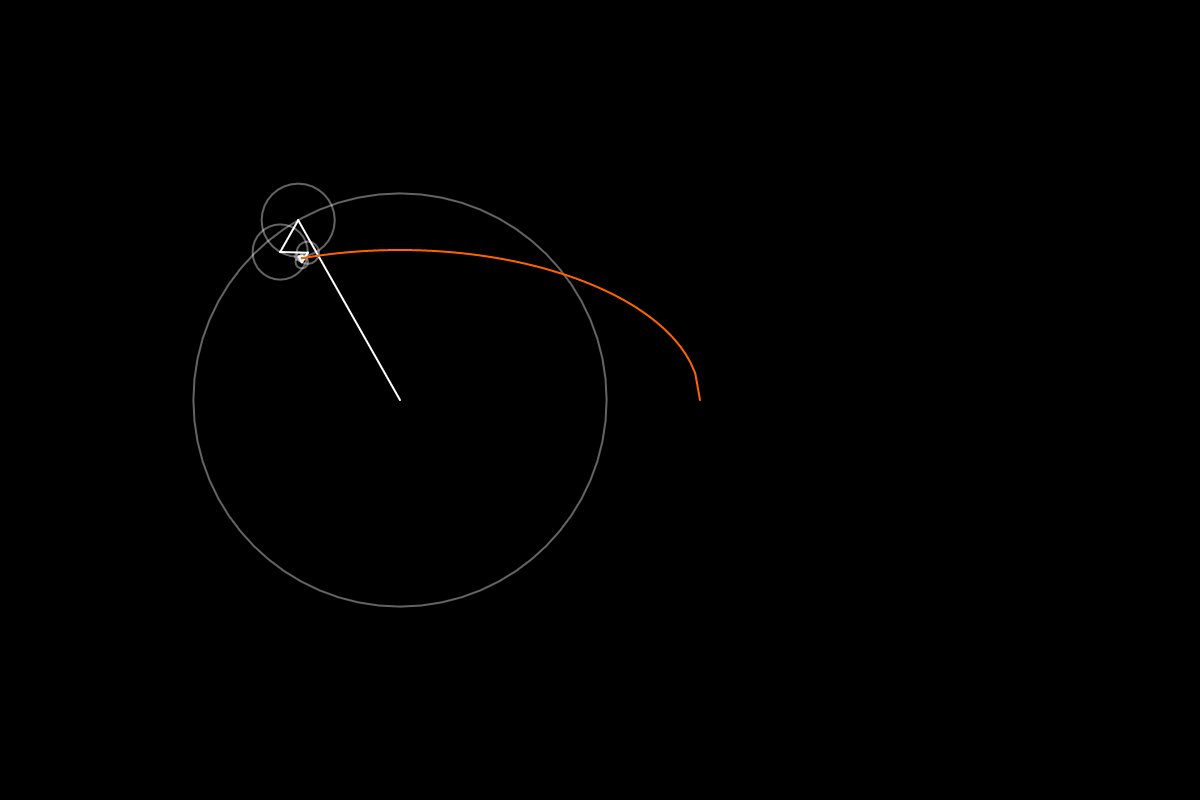
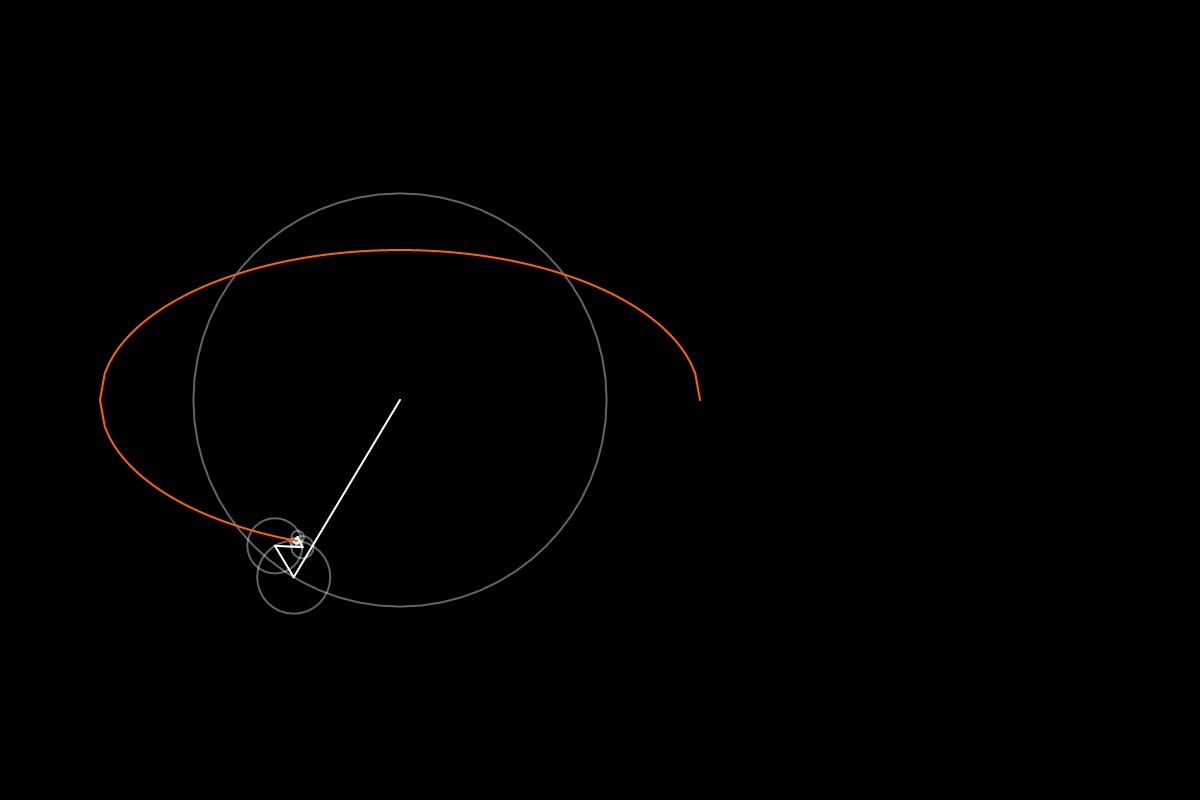
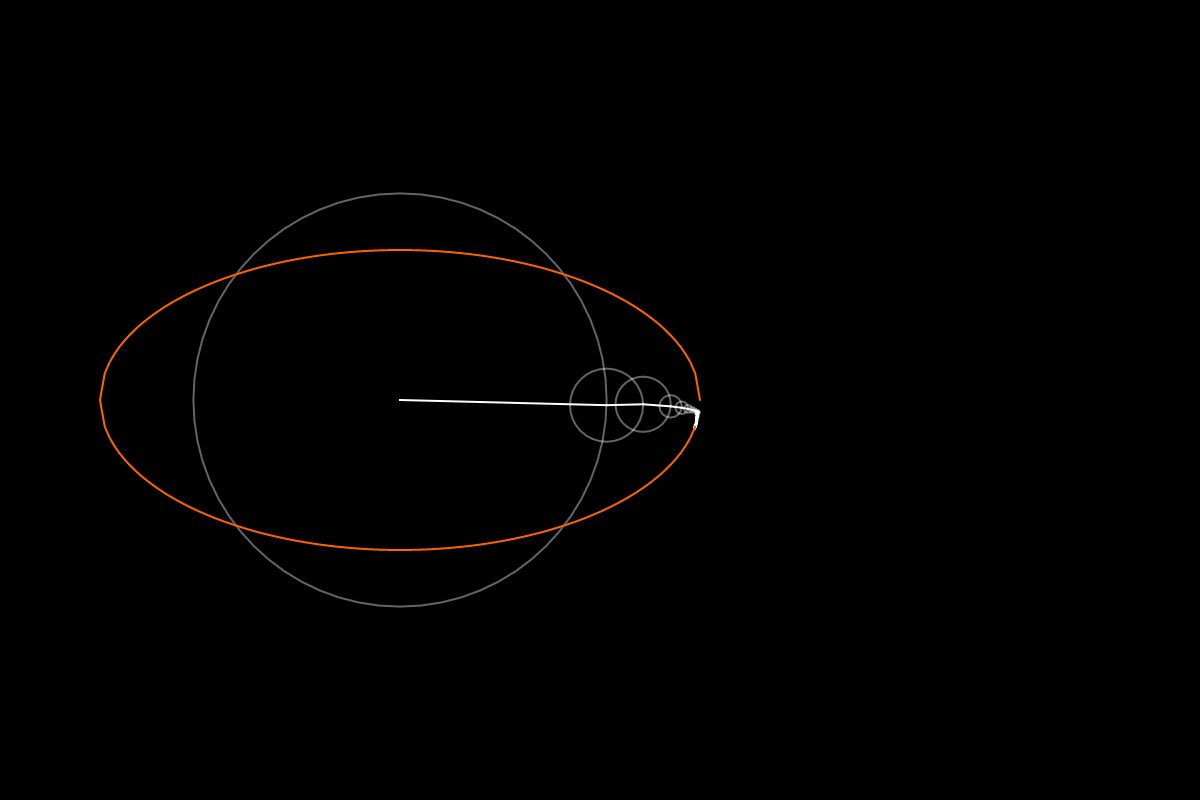
Ellipse
This was the very first 2D drawing that I did, and although quite simple it showed that more complex paths were feasable

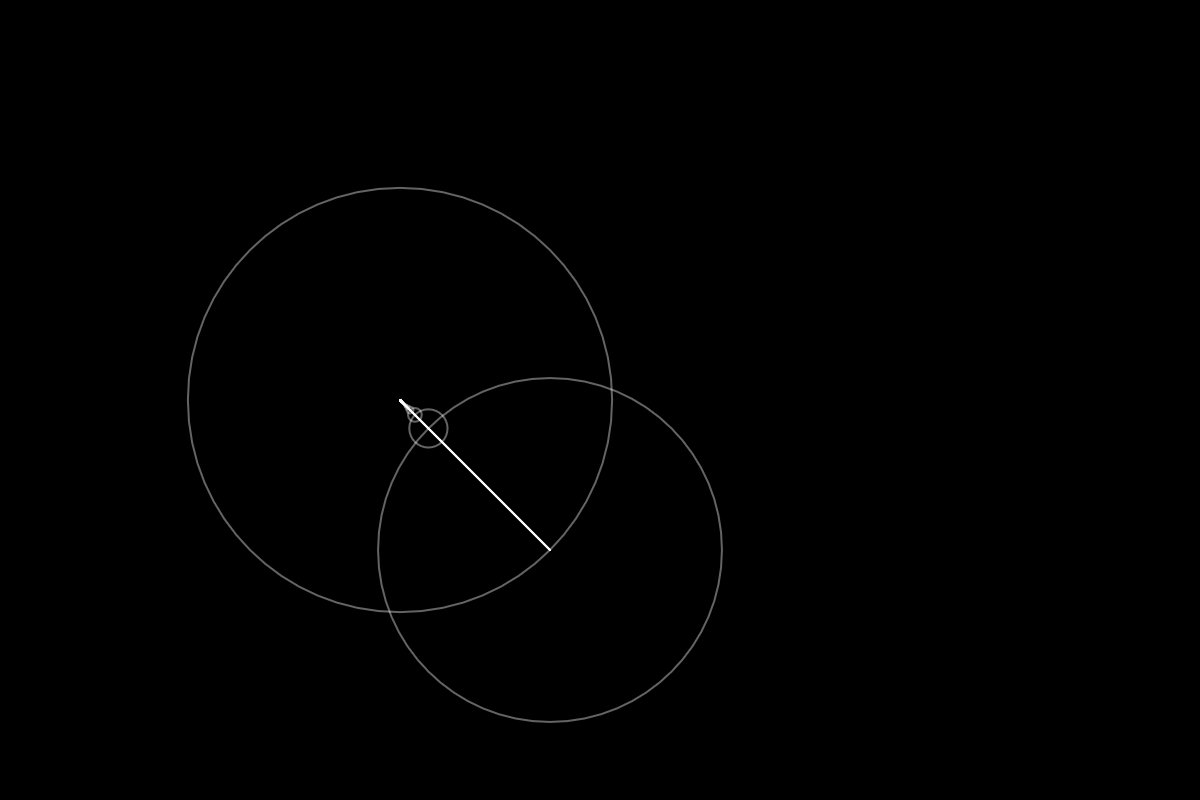
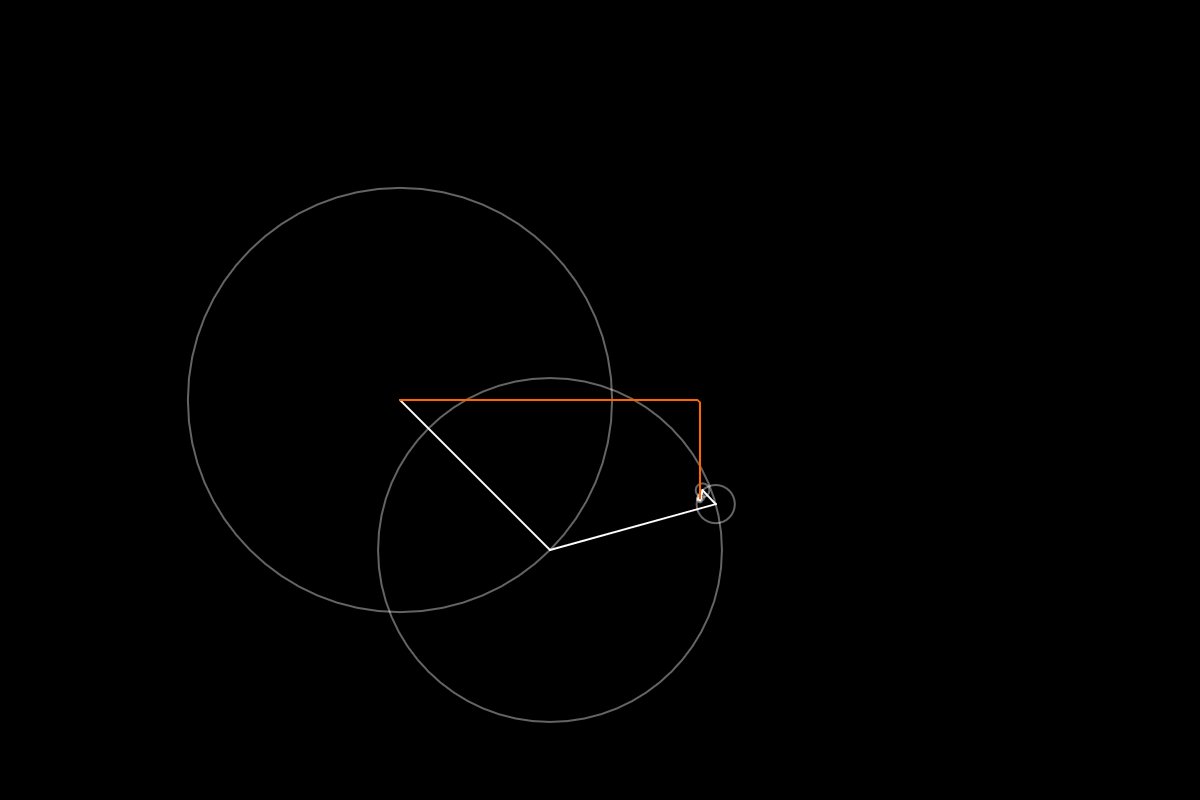
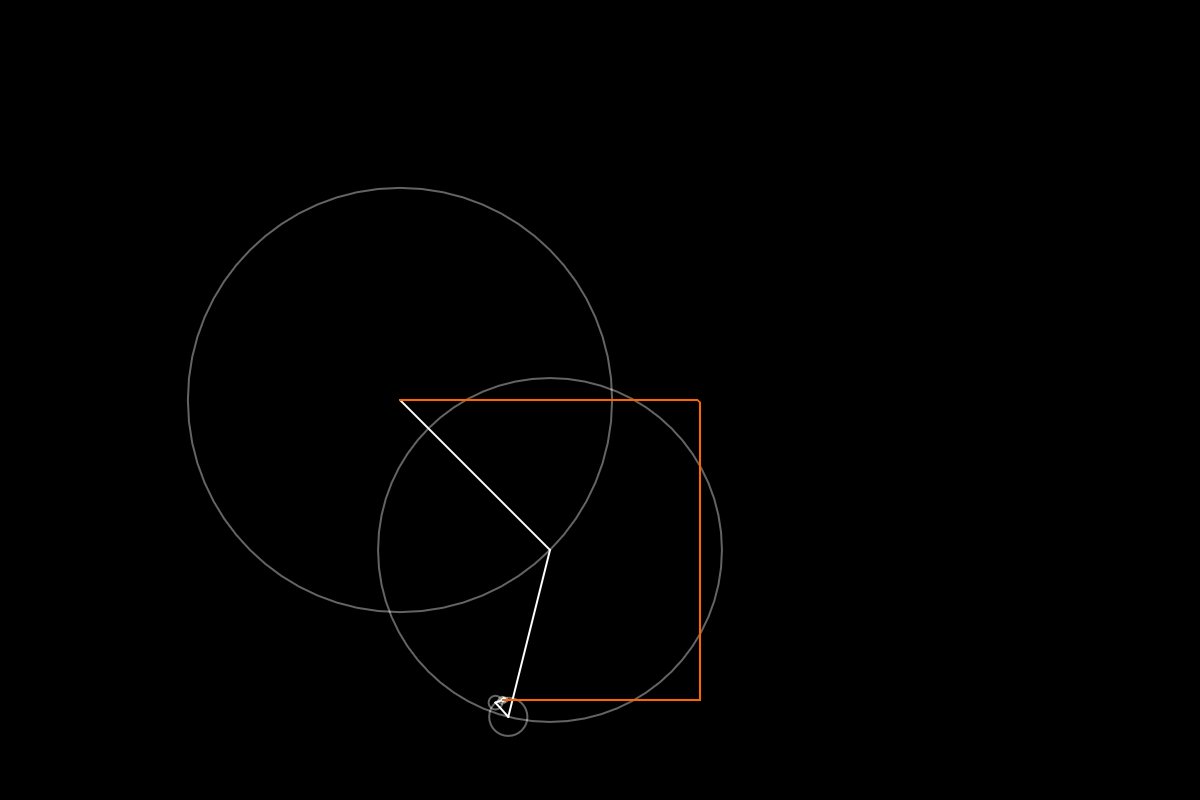
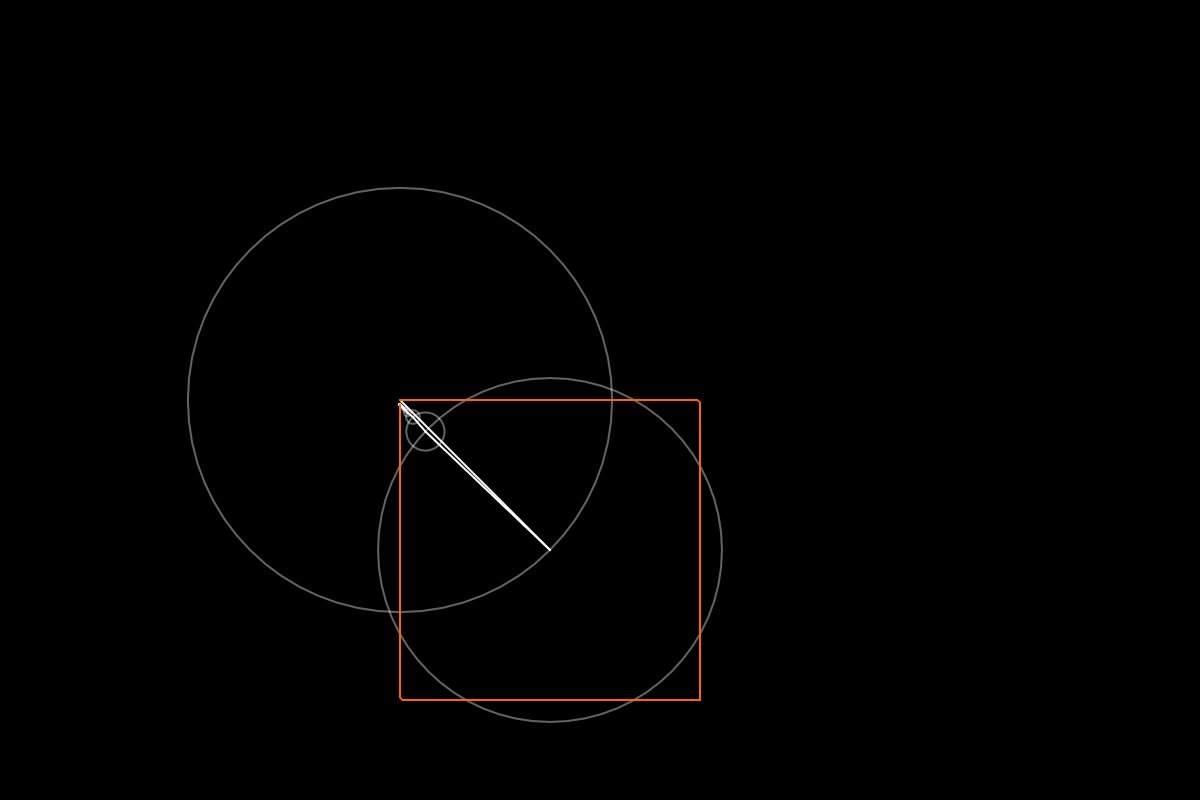
Square
This was another 2D path I hard-coded before creating the full SVG parser and drawer. This was also pretty simple to implement, but is perhaps more impressive. I personally find it super cool that a square is deinitely not smooth, but it can be approximated really well with only 128 terms of its Fourier Series.

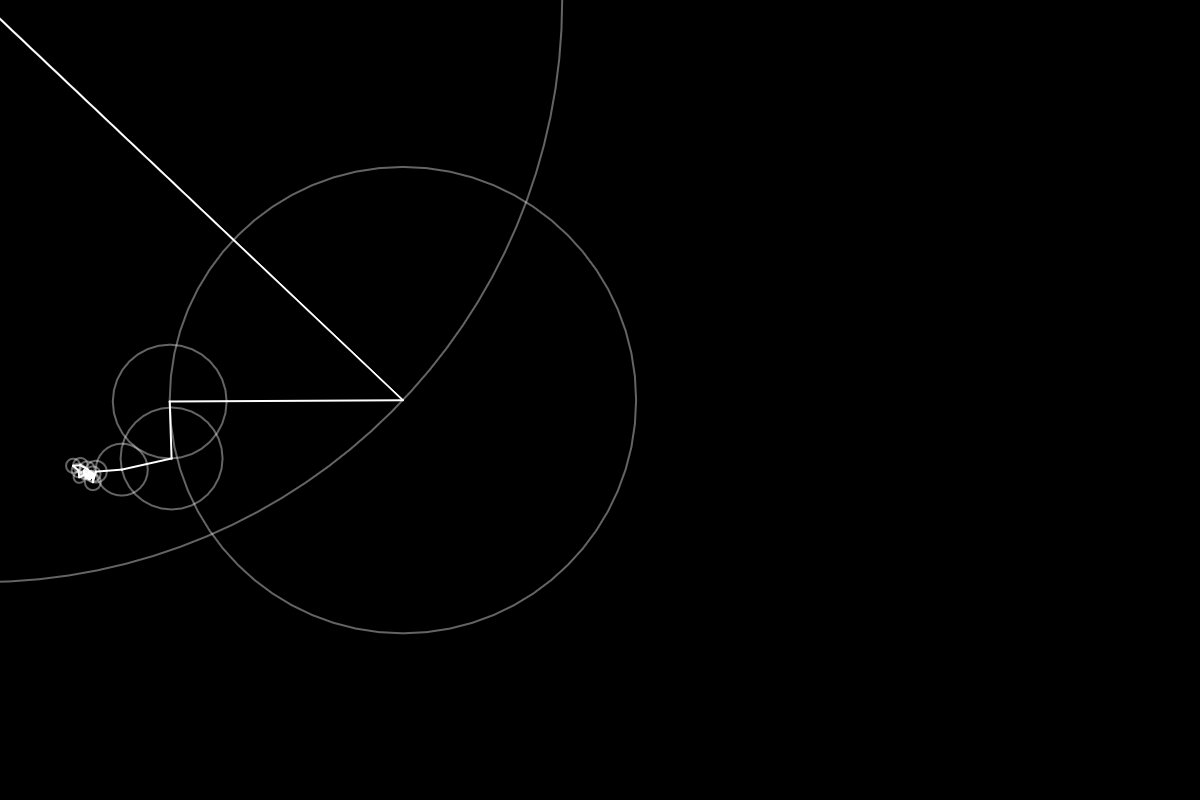
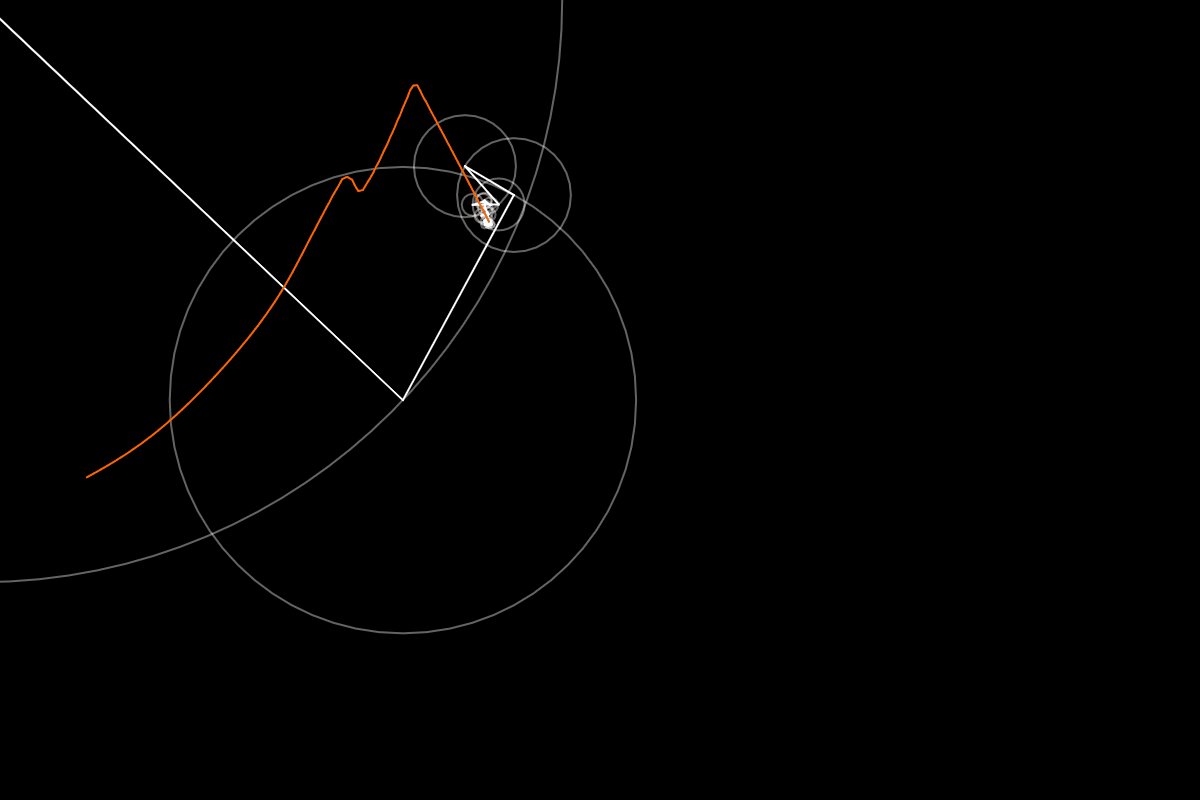
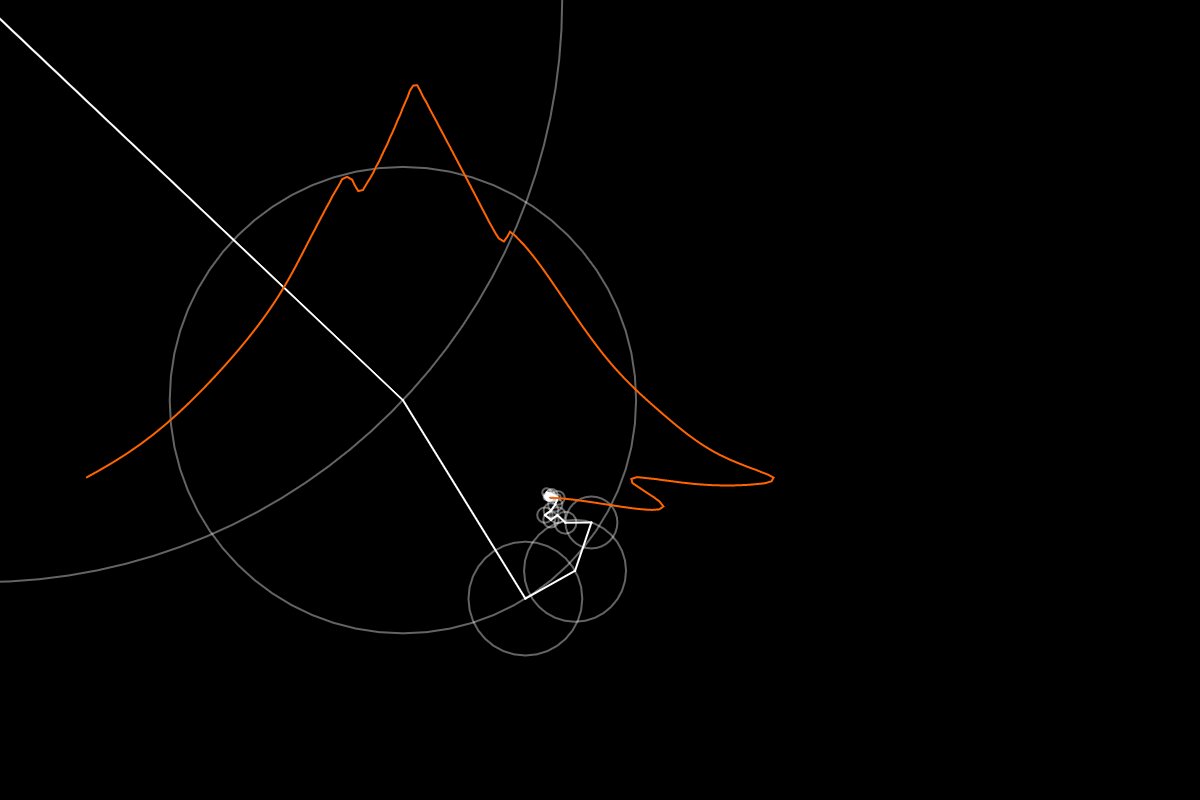
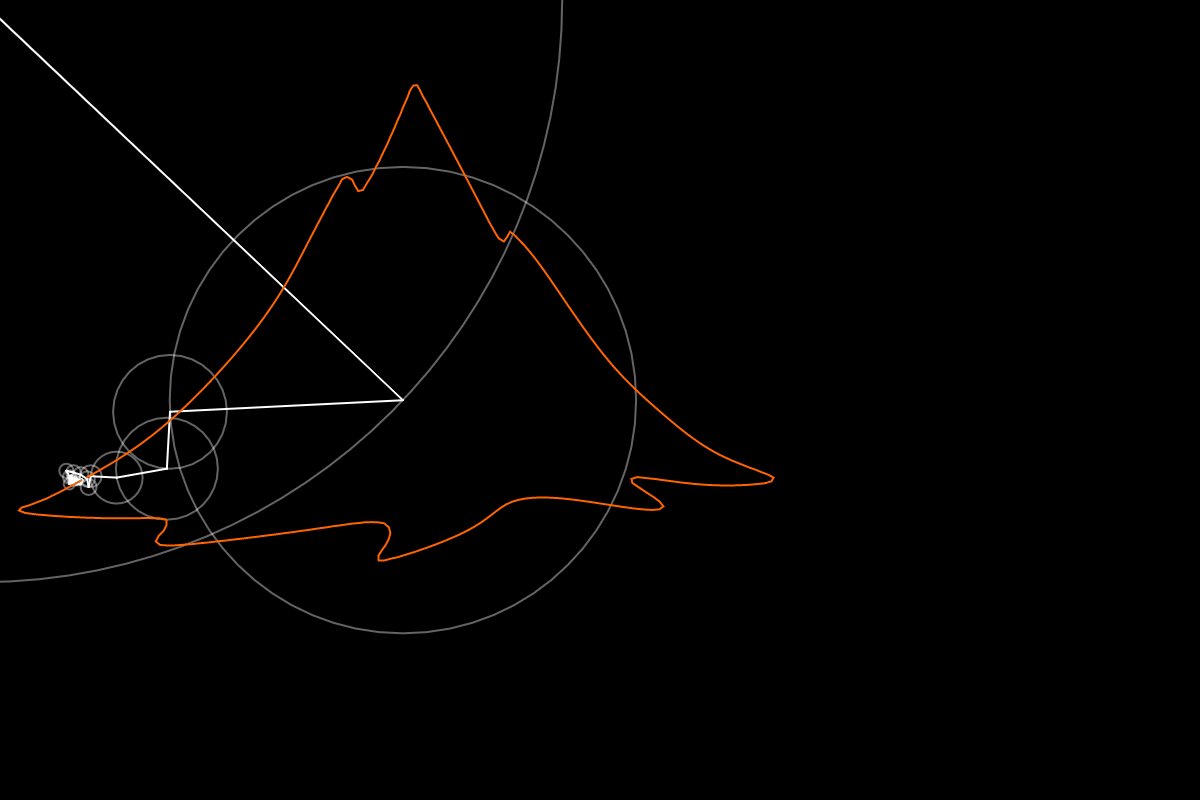
Generalized SVG Tracing
The goal of this project was to be able to trace arbitrary closed paths given in SVG format. I'm quite pleased with the result: any SVG file that consists of a single closed loop can be fed into this pipeline to create mesmerizing animations.
When first starting the project, I figured the hardest part would be understanding the FFT well enough to convert its output to these rotating circles. Although I spent a lot of time learning more about the FFT, this part of the project didn't take nearly as long as creating a routine to parse and resample an arbitrary SVG path. In order to get a useful result out of the FFT I needed to break down a give path into uniformly spaced points. This is made somewhat easier by SVG's parameterized curve definitions, namely cubic splines and lines, but there were still many obstacles to overcome such as sampling over arc-length and parsing. Parsing was the most tedious part of this project, and isn't something I would do again. I learned a lot from this project and got to implement some cool methods like numerical integration, graphics and animation, and learned a lot about JavaScript!
You can also check out the source code on my github repository, here.